Tekst m/billede
Denne sektion gennemgår:
- Oprettelse af Tekst m/billede
- Tekst m/billede egenskaber
Et Tekst m/billede-afsnit lader dig oprette et tekstafsnit med et tilhørende billede på din hjemmeside.
Nedenstående er et eksempel på et Tektsafsnit m/billede:
Eksempel på tekst m/billede

Oprettelse af Tekst m/billede:
Ønsker du at oprette et Tekst m/billede, skal du:
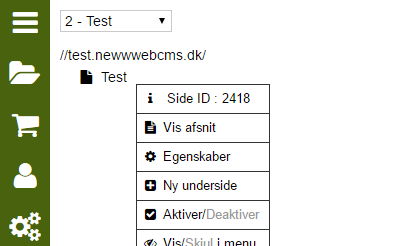
1. Tilgå den sides afsnit, hvorpå du ønsker at oprette et Tekst m/billede-afsnit, ved at højre-klikke på siden og trykke, "Vis afsnit".

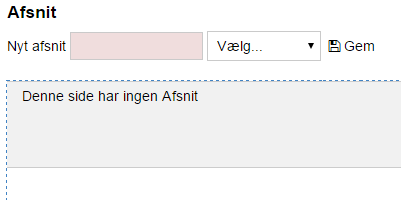
2. Lokalisere Tekst m/billede-afsnittet i fold-ud listen i højre side af dit browservindue.

3. Trække, "Tekst m/billede", fra listen og slippe det i feltet hvori dine eksisterende afsnit befinder sig. Er der endnu ikke oprettet nogen afsnit på siden, står der, "Denne side har ingen Afsnit". Når du trækker et afsnit inde over dette område, opridses det af en stiblet blå linje og du kan herefter slippe afsnittet.

4. Trykke, "OK", for at bekræfte, at du ønsker at oprette afsnittet. Tryk, "Annuller", hvis du fortryder.

Denne handling åbner afsnittets egenskaber, hvor du har mulighed for at tilpasse afsnittets egenskaber.
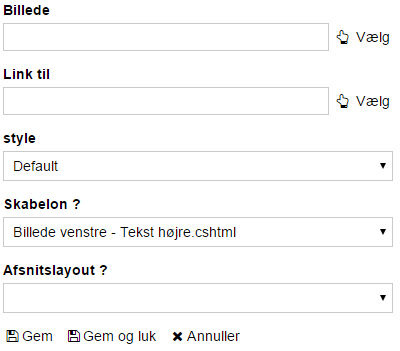
Tekst m/billedes egenskaber:
Egenskaberne, "Fra Dato - Til Dato", "Aktiv" og "Navn" er generelle egenskaber, der ikke er unikke for afsnitstypen. Du kan læse om disse i afsnittet, Afsnittets egenskaber.
De øvrige egenskaber er unikke for afsnitstypen, Tekst m. billede, og udgør:
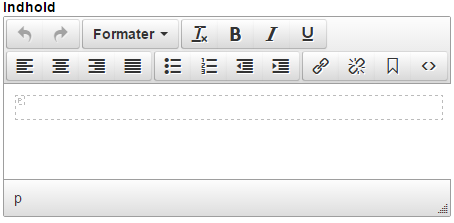
- Indhold: Her kan du tilføje den tekst der skal indgå sammen med billedet. Her er desuden en række funktioner for at tilpasse teksten til dine behov. Disse indbefatter hhv.:
- Pil tilbage: Fjerner dine seneste ændringer i tekstboksen, "Indhold".
- Pil frem: Bringer dine senest fjernede ændringer i tekstboksen, "Indhold", tilbage.
- Formater: Hvor du kan lave overskrifter, ændre tekstblok- samt container-type, custom tekst og tilføje ikoner.
- Tx: Fjerner al formatering fra tekst. Herunder links, ankre, fed, kursiv og understreget tekst.
- B: Gør teksten fed.
- I: Gør teksten kursiv.
- U: Understreger teksten.
- Venstre tekst: Justerer indholdet efter venstre margen.
- Centeret tekst: Centrerer indholdet på siden.
- Højre tekst: Justerer indholdet efter højre margen.
- Fordel tekst: Fordeler teksen ligeligt mellem venstre og højre margen.
- Punktopstilling: Opretter en punktopstillet tekst.
- Talopstilling: Opretter en talopstillet tekst.
- Formindst indrykning: Formindsker indrykning af punkt- eller talopstillingen.
- Forøg indrykning: Forøger indrykningen af punkt- eller talopstillingen.
- Tilføj link: Tilføjer et link til en markeret tekst.
- Fjern link: Fjerner et link til en markeret tekst.
- Tilføj anker: Tilføjer et anker til teksten som herefter kan henvises til gennem et link. Når linket klikkes på lokaliseres ankeret på siden og tilgås i browservinduet.
- <>: Viser kildekoder

- Billede: Bestemmer hvilket billede der skal vises. Klik på, "Vælg". Denne handling åbner Filemanager, hvor du kan lokalisere og dobbelt-klikke på billedet, for at tilføje det til Tekst m/billede afsnittet. OBS! Dette kræver, at du har uploadet billedet til Filemanager.
- Link til: Bestemmer om et klik på billedet skal videresende den besøgende til en bestemt fil i Filemanager. Klik på, "Vælg", for at åbne Filemanager, hvor du kan lokalisere og dobbelt-klikke på billedet i Filemanager for at tilføje linket til billedet. OBS! Dette kræver, at du har uploadet billedet til Filemanager.
- Style: Bestemmer hvor meget plads afsnittet skal indtage på din hjemmeside samt ratioen mellem billede og tekst.
- Skabelon: Bestemmer hvordan tekst og billede skal vises i forhold til hinanden. F.eks. Skal teksten vises til venstre, højre, over, under eller oven på billedet.
- Afsnitslayout: Under afsnitslayout for Afsnitstypen Tekst m/billede, har du indtil fler muligheder. Der findes bl.a. mulighed for at vælge om hvor bredden på henholdsvis teksten og billedet. Fx. vil valget 25/75 give 25% af breden til den ventre kolonne og 75% til den højre. Derudover findes der muligheden for fuld bredde, som findes for stortset alle afsnit, dette gør at indholdet fylder hele bredden af dit browservindue.
Afslut med at gemme ændringer nederst i afsnittets egenskaber.